记博客迁移----乔迁之喜
背景:最近主力平台迁移到了实验室的一台Ubuntu主机。
工作:1.希望把博客的本地环境也迁移到Linux上。
2.清理之前与主题高耦合的样式,通过npm进行便捷重建与更新。
3.在新主机上迁移腾讯的COS。
1.环境安装
1.1 安装Node.js
node.js:前往官网,windows下载msi后傻瓜化安装;Linux下载二进制包后解压,并为
解压目录/bin下的node与npm文件在/usr/local/bin下创建软链接。在终端检查版本:sudo ln -s /opt/node/node-v16.14.0-linux-x64/bin/node /usr/local/bin/node sudo ln -s /opt/node/node-v16.14.0-linux-x64/bin/npm /usr/local/bin/npmnode -v npm -vcnpm:由于国外镜像访问速度较慢,推荐安装淘宝定制的包管理器cnpm,您可以通过如下命令安装,并在之后的包管理中尽可能使用cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org并为
node安装目录/bin下的cnpm文件在/usr/local/bin下创建软链接。在终端检查版本:sudo ln -s /opt/node/node-v16.14.0-linux-x64/bin/cnpm /usr/local/bin/cnpmcnpm -v
1.2 安装Hexo
Hexo是一款快速、简洁且高效的静态博客框架。
使用npm包管理器安装hexo模块及脚手架:
npm install -g hexo-cli并为
node安装目录/bin下的hexo文件在/usr/local/bin下创建软链接。在终端检查版本:sudo ln -s /opt/node/node-v16.14.0-linux-x64/bin/hexo /usr/local/bin/hexohexo -v
2.博客部署
2.1 初始化
在本地新建博客目录后,使用hexo进行初始化。
mkdir blogForHexo
cd blogForHexo
hexo init2.2安装主题
Fluid是一款 Material Design 风格的 Hexo 博客主题。
在初始化完成后,可以使用npm安装Fluid主题。
npm install --save hexo-theme-fluid 2.3安装必要插件
Hexo-abbrlink是一款可以生成唯一永久文章链接的hexo插件。
npm install hexo-abbrlink --saveHexo-deployer-git是一款帮助你将hexo博客静态托管到GithubPage的插件。
npm install hexo-deployer-git --saveHexo-static-cos是一款可以使用腾讯云对象储存和CDN加速hexo博客静态资源访问的插件,感谢七夏大佬提供的思路和支持。
npm install hexo-static-cos --saveminifier是一个无需大量设置即可缩小 CSS/JS 的简单工具。
npm install minifier
2.4资源迁移
我们复制之前博客的source目录、hexo配置文件_config.yml、主题配置文件_config.fluid.yml,覆盖到当前的博客目录中。
3.腾讯COS
3.1 安装COS-Browser
COSBrowser是腾讯云对象存储 COS 推出的可视化界面工具,让您可以使用更简单的交互轻松实现对 COS 资源的查看、传输和管理。
前往官方手册页,选择桌面端-Linux,官方已经支持了AppImage格式,直接解压后移动到软件目录,并建立到/usr/local/bin的软链接:
chmod +x cosbrowser.AppImage
mkdir /opt/tencrntCosBrowser
mv ./cosbrowser.AppImage /opt/tencrntCosBrowser/sudo ln -s /opt/tencrntCosBrowser/cosbrowser.AppImage /usr/local/bin/cosbrowser3.2 为COS-Browser创建桌面启动
在用户的应用目录中建立.desktop文件:
vim ~/.local/share/applications/cosbrowser.desktop文件内容如下(图标是从windows里偷的):
[Desktop Entry]
Encoding=UTF-8
Name=Tecent_COS_Browser
Exec=cosbrowser
Icon=~/.local/share/icons/cosbrowser.png
Terminal=false
Type=Application
Categories=Internet保存文件后,即可在应用中搜索到Tecent_COS_Browser,可以将其放到桌面或固定到收藏栏。
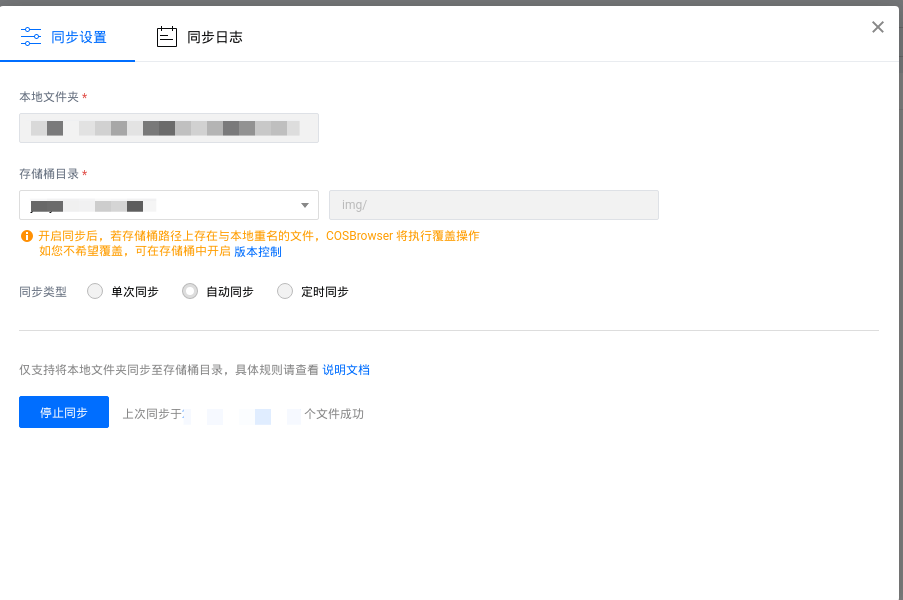
3.3 设置图片目录同步
打开Tecent_COS_Browser,登陆以后,单击界面右上方的工具箱>文件同步,参照下图进行配置:
自动同步设置完成后,每次图片目录的变动都将直接同步覆盖到腾讯云的存储桶中。
4.博客项目运行
4.1 本地测试
每次执行hexo clean 清除public的内容,执行hexo g生成静态资源,执行hexo s进行本地服务部署,而后可打开localhost:4000查看。
hexo clean && hexo g && hexo s4.2 Github-Page远程部署
在安装hexo-deployer-git插件后,在_config.yml中配置如下:
deploy:
type: 'git'
repo: '[email protected]:VictoryHero/VictoryHero.github.io.git'
branch: 'gh-pages'执行如下命令,更新Public后,自动部署的GitPage:
hexo clean && hexo g && hexo d4.3 腾讯云静态托管
其次,安装云开发的CLI工具(CloudBase CLI)。
cnpm i -g @cloudbase/cli 并为node安装目录/bin下的tcb文件在/usr/local/bin下创建软链接。在终端检查版本:
sudo ln -s /opt/node/node-v16.14.0-linux-x64/bin/tcb /usr/local/bin/tcb
tcb -v 接下来,我们执行以下命令,在弹出的网页中完成对CLI工具的授权。
tcb login然后,在博客目录中重新生成静态文件
hexo clean && hexo g 最后将生成的静态文件部署到云开发平台,进行静态托管(环境ID填写自己的):
tcb hosting deploy public -e [EnvID]